
45-Minuten-Design-Challenge
Airbnb-Suchfunktion
Ich habe mir eine spannende Aufgabe gestellt: Innerhalb von 45 Minuten wollte ich die Suchfunktion von Airbnb nachbauen. Dabei ging es mir darum, das Design und die Funktionalität möglichst genau zu treffen.
Warum diese Challenge?
Die Suche ist das Herzstück von Airbnb. Sie ermöglicht es Nutzenden, schnell und einfach passende Unterkünfte zu finden. Das Design ist intuitiv und bietet verschiedene Filtermöglichkeiten. Ich wollte herausfinden, welche Designelemente und UX-Prinzipien dabei eine Rolle spielen.
Meine Vorgehensweise
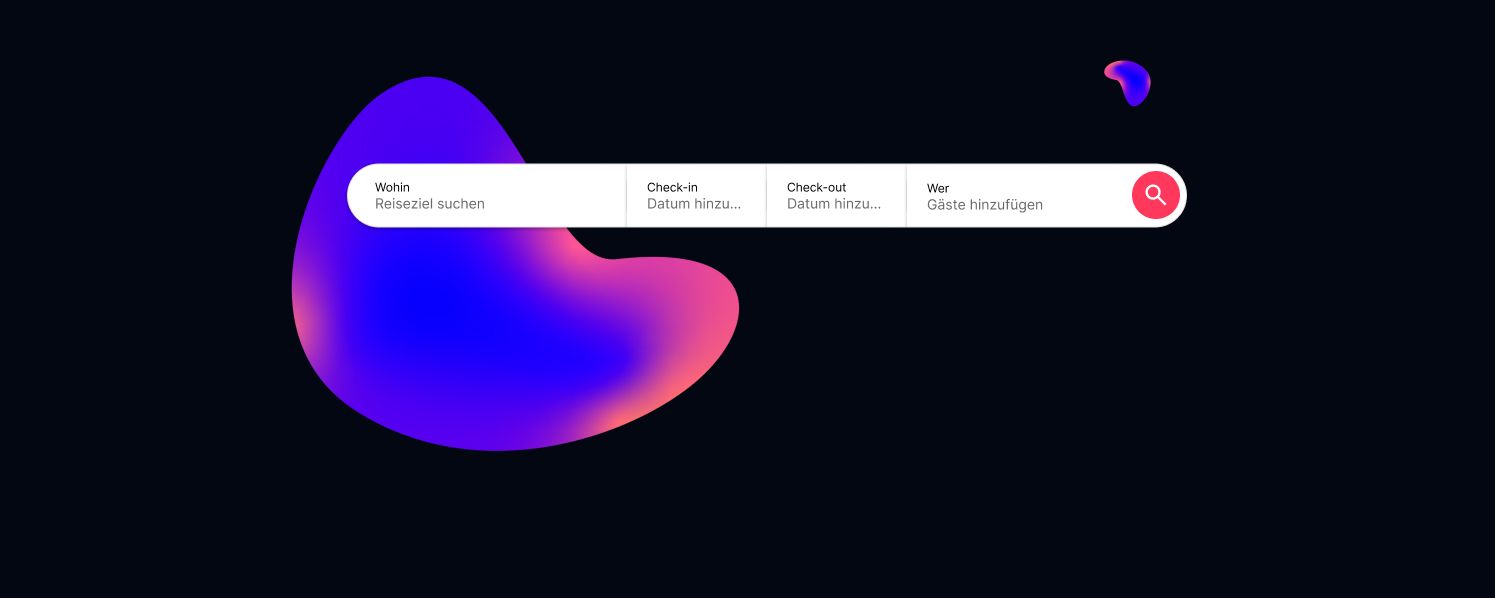
Zuerst habe ich die Original-Suchfunktion auf der Airbnb-Startseite analysiert. Dabei lag mein Fokus auf dem Suchfeld, den Filteroptionen und der Darstellung der Ergebnisse. Anschließend erstellte ich eine grobe Skizze, um die grundlegende Struktur zu verstehen. Danach begann ich mit der Umsetzung in Figma, wobei ich mich auf die wichtigsten Elemente konzentrierte.
Was habe ich gelernt?
Während der Challenge wurde mir deutlich, wie wichtig eine klare visuelle Hierarchie ist. Die Nutzerführung wird durch gezielte Hervorhebungen von Elementen wie dem Eingabefeld, der Datumsauswahl und der Gästeanzahl verbessert. Zudem sorgt eine intuitive Bedienung dafür, dass Nutzende mit wenigen Klicks ihre Suche anpassen können. Eine schnelle Interaktion ist ebenfalls essenziell, da Vorschläge unmittelbar nach der Eingabe erscheinen und so die Nutzererfahrung optimieren.
Gestaltungsmuster für eine gute Suchfunktion
Ein zentral platziertes Eingabefeld sorgt dafür, dass die Suche leicht auffindbar ist. Eine Type Ahead Funktion zeigt passende Vorschläge in Echtzeit an und erleichtert so die Eingabe.
Usability-Regeln für ein gutes Design
Damit eine Suchfunktion benutzerfreundlich ist, müssen bestimmte Usability-Prinzipien beachtet werden. Es sollte ein ausreichender Abstand zwischen interaktiven Elementen bestehen, damit diese leicht anklickbar sind. Buttons und Eingabefelder sollten zudem über ausreichend Padding verfügen. Haupttexte sollten in der Regel mindestens 16px groß sein, während Labels nicht kleiner als 14px sein sollten.
Diese Challenge hat mir geholfen, schneller und gezielter zu arbeiten. Zudem hat sie mich dazu gebracht, mich mit diesem Thema genauer auseinanderzusetzen.